

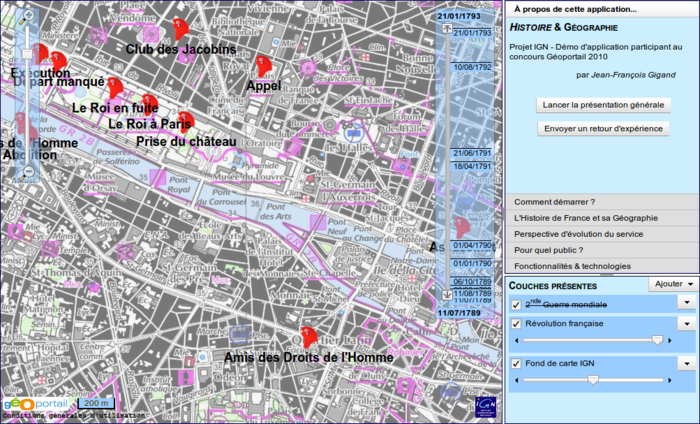
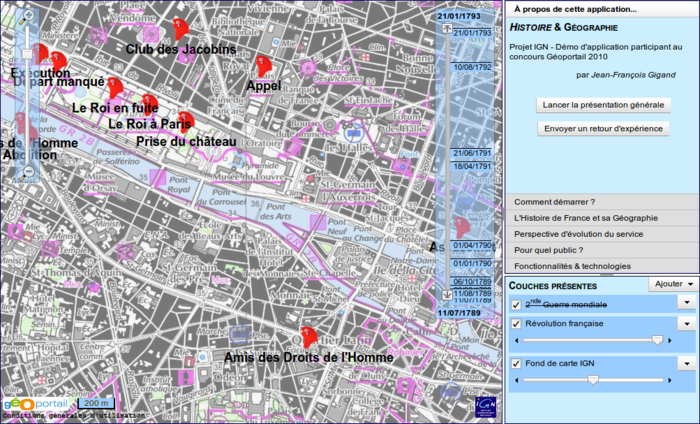
Cette application donne la possibilité de visualiser des faits historiques. Cette démonstration s’appuie sur l’exemple de la seconde guerre mondiale et en présente les évènements majeurs sur une carte. Outre la seconde guerre mondiale, la révolution française est également présentée via un onglet spécifique.
L’application a fait l’objet d’un papier scientifique, présenté à la Conférence Cartographique Internationale le 6 juillet 2011 à Paris.

Tout public, dès 6-8 ans. Cependant, les évènements historiques que l’on souhaitera exposer seront choisis en fonction de la cible choisie. L’échantillon de démonstration actuellement défini est assez général pour concerner tout public.
Rendre l’application viable pour une utilisation à des fins pédagogiques, pour l’enseignement primaire, secondaire ou supérieur. Cela dépendra de l’intérêt qu’il suscite chez des professeur d’histoires qui voudraient s’y investir. Le développeur de l’application n’est en effet pas historien. Une réflexion est à faire concernant l’intégration de données existantes à la carte. Par exemple, au lieu de recréer manuellement les évènements historiques, on pourrait en importer depuis la base de données de Wikipedia. D’autres sources plus spécifiques à la sphère de l’éducation peuvent être utilisées. La question des droits et de la fiabilités des données est à étudier.
Ce texte a été soumis dans sa version longue pour sa publication sous forme électronique à l’occasion de la Conférence Cartographique Internationale qui a lieu à Paris du 3 au 11 juillet 2011.
Il est soumis en tant que résumé, dans la catégorie T3 GeoVisualisation, Visual Analytics, Augmented and Virtual Reality.
L’histoire joue une rôle primordial dans la culture d’une société. En tant que synthèse du passé, elle représente la mémoire collective d’un peuple. En véhiculant ses valeurs, elle est un composant essentiel de son identité.
Aussi le système éducatif d’un État donne-t-il un soin particulier à l’apprentissage de l’histoire en recherchant les moyens appropriés pour la transmettre, via le programme scolaire, dans les manuels et les cours.
Les évènements clefs de l’histoire d’une nation donnent lieu à des commémorations pour en entretenir le souvenir et honorer la mémoire des protagonistes.
Les musées et monuments historiques ouverts au public sont également des vecteurs de transmission du patrimoine historique. Ils sont le plus souvent géographiquement situés sur un lieu en lien direct avec la période de l’histoire concernée, et en présentent des supports physiques, que ce soit des objets, des médias, ou le bâtiment lui-même.
Ces musées, manuels et supports multimédias divers sont autant d’outils utilisés par le ministère de la Culture et de l’Éducation d’un État, et par de nombreuses associations à but non lucratif dans le but de sensibiliser les citoyens à l’histoire.
Ces organisations cherchent à perfectionner ces outils pour que la transmission du patrimoine historique soit accessible aussi facilement que possible.
Internet, média interactif de plus en plus universellement utilisé, fait évidemment l’objet de recherches pour le service qu’il peut rendre à la mission de transmission du patrimoine. Ainsi, il est à présent couramment utilisé pour rediriger les citoyens vers les ressources historiques : informations pratiques des musées, mais aussi visites virtuelles des galeries, ainsi que documents textes, images, et vidéos.
De nombreuses cartes historiques statiques et animées sont disponibles, gratuitement ou non. Mais les cartes interactives, pourtant largement répandues pour toutes sortes d’applications (cartes topographiques, photos satellites, cadastres…), semblent rester en dehors de l’usage historique.
Il est ici fait présentation des aspects d’une application Web qui répond au besoin de représenter une période de l’histoire en donnant à l’utilisateur la possibilité de se déplacer, changer l’échelle, et filtrer les informations qu’il souhaite voir.
Des essais du même type ont déjà été faits (Oliveira Barros, Santos Decanini, 2009)[1]. On se focalisera ici sur la barre temporelle interactive et la création/visualisation de présentations automatiques. Les autres parties de l’interface, notamment la navigation, s’inspirent de l’approche classique des applications de cartographie interactive les plus connus (Nivala, Brewster, Sarjakoski, 2008)[2].
Cette étude traite des problématiques du domaine de l’interface utilisateur, et non du modèle de données ni des procédés techniques de développement et d’architecture serveur. On pourra se référer sur ces sujets à des ouvrages spécialisés (Tyler Mitchell, 2005)[3].
Selon l’étude historique servie par la carte, le fond de carte peut être un plan topographique, ou de l’imagerie satellite. Dans un cas comme dans l’autre, il peut être à jour avec la situation actuelle du terrain, ou bien ancien, en représentant le terrain tel qu’il était à une date antérieure.
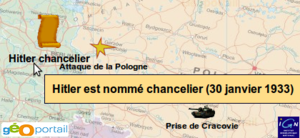
Ce choix dépend de ce que l’on souhaite observer. Si on s’intéresse à l’histoire en tant que telle, il est préférable de disposer d’un fond de carte topographique dont les unités territoriales correspondent à la période en question. Par exemple, une représentation du déroulement de la Seconde Guerre mondiale s’efforce de montrer un fond de carte présentant les frontières et villes telles qu’elles étaient pendant ces années là.
En revanche, pour le besoin de mettre en lien la topographie actuelle du terrain et ses limites administratives avec les faits historiques qui les ont formées ou modifiées, on choisira un fond de carte actuel, car c’est la superposition de ce fond avec la représentation des faits qui permettra de corréler les deux époques.
Le choix peut aussi se porter sur le plan topographique d’une autre époque, antérieure ou postérieure aux faits historiques représentés. Une imagerie satellite est quant à elle préférable pour étudier les faits dans leur contexte environnemental. Bien que l’imagerie ne soit disponible que depuis quelques années, il est plus pertinent de montrer une imagerie dont la date corresponde à la période de l’histoire, si c’est possible.
Si on dispose d’un lot de photos aériennes anciennes qui correspondent à la période étudiée, celles-ci peuvent être superposées au fond de carte, ajoutant de la richesse au contenu historique présenté. De même pour des plans locaux anciens, qu’il faut géolocaliser, et éventuellement déformer pour les adapter à la projection utilisée. Une nouvelle perspective s’ouvre alors, celle de la mise en vecteurs des tracés, la reconnaissance des étiquettes textes, pour une forte interactivité ajoutée (Rumsey, Williams, 2004)[4].
En superposition du fond de carte est affichée la couche vecteur des faits historiques. Dans sa version la plus basique, il s’agit d’un ensemble de points qui correspondent aux événements historiques dont l’étendue géographique est suffisamment restreinte en regard de l’échelle affichée. Cette étendue peut alors être ramenée à un point sans nuire à la pertinence de la représentation.
Un fait qui s’est déroulé sur une étendue dont la dimension à l’échelle courante excède le centimètre serait par contre plus pertinemment représenté par un polygone.
Pour représenter un flux (par exemple, mouvement de troupes ou de population), une ligne fléchée peut être utilisée.


Le style employé pour représenter les géométries, qu’elles soient des points, des polygones ou des lignes, suit les règles de sémiologie graphique pour le type de phénomène historique souhaité et par rapport à la cible de l’application (Bertin, 1967)[5]. Par exemple, une bataille est typiquement représentée par une étoile irrégulière.
Du point de vue du modèle de données, le style appliqué à une géométrie dépend donc des attributs des objets.
À des fins de compréhension visuelle, on ajoutera à la représentation de la géométrie une étiquette texte, visible en permanence, pour que l’utilisateur puisse identifier immédiatement de quel fait historique il s’agit.
À une échelle donnée, si les représentations de plusieurs géométries se chevauchent graphiquement de par leur proximité géographique, on usera de la technique habituelle de « clustering », qui consiste à agréger les marqueurs (icônes, surfaces, etc.) en une icône plus grosse qui par son dessin fait comprendre à l’utilisateur qu’elle masque d’autres objets géographiques accessibles à une échelle plus grande. Un clic sur l’icône d’agrégation fait augmenter la résolution de la carte de façon à ce que les objets ainsi masqués soient visibles.
Plutôt que l’agrégation, une autre approche pour gérer la multiplicité des échelles réside dans dans la généralisation graphique (Molenaar, 1996)[6].
Les représentation graphiques de géométries réagissent au survol du curseur de la souris : lorsque celui-ci passe au dessus, le marqueur (icône, ligne, polygone) grossit légèrement, ou change dans une variante qui lui donne un effet de surbrillance. L’expérience est ainsi plus intuitive pour l’utilisateur qui comprend plus facilement qu’il peut cliquer sur l’élément.
Mais la réaction au passage de la souris n’est pas seulement intuitive. Elle est aussi utile, car on affichera en complément un résumé de l’objet survolé, positionné en indice, c’est-à-dire à proximité de l’objet mais ne le cachant pas. Ce résumé concaténera typiquement le titre et la date du fait historique.
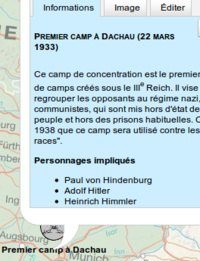
Lorsque l’utilisateur clique sur la représentation d’un fait historique, une bulle contextuelle d’informations détaillées apparaît à son côté. La bulle concentre autant d’informations que possible sur le fait. Par exemple, elle contiendra la description complète de ce qui s’est passé, des photos, vidéos et liens vers des ressources externes pour approfondir le sujet.

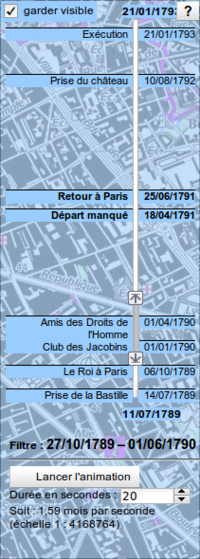
Dans un coin de la carte, où à coté, on adjoint une barre temporelle. Il s’agit d’une zone contenant un segment vertical étalonné dans le temps. Les faits historiques visibles sur la carte (c’est-à-dire présents dans l’étendue affichée de la carte) sont listés le long du segment par leur date et leur libellé.
En d’autres termes, chaque fait historique est représentés de deux manières différentes : sur la carte, à travers la sémiologie graphique choisie – ce qui le situe géographiquement –, et sur la barre temporelle – ce qui le situe temporellement –. L’utilisateur peut donc tantôt lire l’histoire par sa géographie, tantôt par sa chronologie.
Lorsqu’un fait historique est survolé sur la carte par le curseur de la souris, il apparaît en surbrillance sur la barre temporelle (par exemple, le texte devient gras) en addition à la surbrillance du marqueur de carte décrit précédemment. La réciproque est également assurée.
Un clic sur l’une des dates ou l’un des libellés présents sur la barre temporelle provoque l’apparition de la bulle d’informations détaillées sur le fait historique correspondant, comme décrit précédemment.
Généralement, la barre de temps aura une taille fixe. Or, lorsque l’utilisateur déplace la carte, de nouveaux faits historiques apparaissent tandis que d’autres, qui sortent de l’étendue zone visible, disparaissent. La barre temporelle doit refléter ces changements de manière synchronisée. Puisque la hauteur de la barre est fixe, ses dates minimales et maximales s’ajustent en fonction des faits historiques visibles. Ce changement de proportionnalité du temps par rapport à la hauteur de la barre implique un réajustement de la position visuelle de chaque fait.
Si la barre temporelle occupe une place non-négligeable sur l’écran, elle peut s’afficher initialement réduite et ne s’agrandir que lorsqu’elle est survolée par le curseur de la souris. La version réduite peut alors n’afficher que la barre elle-même et les dates des faits historiques, sans les libellés. Dans une telle configuration, on laissera l’utilisateur libre de décider si la barre reste complète en permanence, par le moyen le plus approprié (une case à cocher par exemple).
Sur la même barre temporelle se trouve deux boutons curseurs, initialement positionnés sur la date minimale et la date maximale, respectivement. L’utilisateur a la liberté de déplacer ces boutons le long de la barre, définissant ainsi les dates minimales et maximales du filtre temporel.
Alors, les faits historiques dont la date est antérieure à la date minimale du filtre, ou postérieure à sa date maximale, ne sont plus visibles sur la carte. Selon l’ergonomie choisie, au lieu de les rendre invisibles, la représentation géographique de ces faits peut changer de symbole, ou les rendre semi-transparents.
Une variante de ce changement de style serait d’ajuster les icônes et étiquettes proportionnellement à l’écart de temps minimum entre la date de l’évènement respectif et le minimum ou maximum du filtre.
Un module pour animer le temps peut être adjoint à la barre temporelle. Grâce à lui, l’utilisateur peut définir une date maximale restreinte pour le filtre temporel, assez proche de la date minimale, et définir la durée de l’animation.
En cliquant sur un bouton, l’animation se déclenche : les dates minimales et maximales du filtre évoluent linéairement pendant la durée de l’animation, jusqu’à ce que la date maximale du filtre atteigne la date maximale de tous les faits présents pour l’étendue courante de la carte.
L’apparition et la disparition respective des faits historiques sur la carte au fur et à mesure que le temps évolue permet à l’utilisateur de voir la période historique sélectionnée se dérouler virtuellement sur le fond de carte de l’application.

Pour tirer profit des fonctionnalité décrites jusqu’ici, un module d’édition de présentation proposerait à l’utilisateur de composer une présentation automatique. Il s’agit d’une séquence d’actions élémentaires telles que « déplacer la carte à tel endroit », « changer l’échelle de la carte », « changer le filtre temporel pour telles dates limites », « afficher tel texte » ou « faire une pause de tant de secondes ».
À travers une interface ludique, l’utilisateur définit les actions et les organise dans l’ordre souhaité. Ensuite, la présentation peut être lancée : les actions s’exécutent alors dans l’ordre. Certaines actions provoquent l’affichage de texte sous le haut de l’écran. D’autre requièrent un clic de l’utilisateur pour poursuivre.
On assiste alors à une longue animation automatique de la période historique en question, très pédagogique car animée de déplacements de carte, de changements d’échelle, de changement de temps, le tout accompagné de textes explicatifs sur l’ensemble des faits historiques qui s’y déroulent.
C’est une présentation vivante d’un pan de l’histoire. Ces présentation sont typiquement montées par des utilisateurs pour d’autres utilisateurs, par exemple dans le but d’un enseignement.
Les concepts présentés dans ce texte sont illustrés dans une application disponible nommée « Carthistoire », qui a été réalisée dans le cadre du concours Géoportail 2010.

Dans la sphère de l’éducation, une telle application permet à un professeur d’histoire de cartographier le contenu de ses cours pour ses étudiants, qui ont alors le loisir de les visualiser tout en interagissant avec la carte et son échelle, dans le temps et l’espace, et avec les faits historiques représentés, qui rappelons-le, contiennent des informations détaillées et ressources multimédias. Une telle interface bénéficierait à l’enseignement primaire, secondaire et supérieure (Petchenick, 1987, Castner, 1987)[7].
Dans le cadre d’une thèse, un étudiant peut se servir de cet outil pour représenter un scénario de l’histoire correspondant à ses recherches.
En rapport avec la culture et le patrimoine, ce type d’application est un riche vecteur de communication pour les musées, qui peuvent organiser des visites virtuelles des pans de l’histoire qu’ils conservent en y joignant la version numérique du patrimoine de leurs galeries.
Les usages sont nombreux, et dans bien d’autres sphères. Les problématiques abordées dans ce texte tendent à traiter le temps comme on traite l’espace, et relier les deux dans une ergonomie intuitive.